안녕하세요 오늘도 죽지 않고 돌아온 한달만 입니다.
애니메이션의 12원칙은 디즈니의 전설적인 애니메이터인 올리 존스턴(Ollie Johnston)과 프랭크 토머스(Frank Thomas)가
『The Illusion of Life: Disney Animation』(1981)에서 정리한 개념으로, 자연스럽고 생동감 있는 애니메이션을 만들기 위한 기본 원칙입니다.
이 원칙들은 2D, 3D 애니메이션뿐만 아니라, 게임, 영화, 영상 편집, 모션 그래픽 등 다양한 분야에서 활용되고 있습니다.
특히 단순하게 영상편집을 한다해도 자막의 모션을 애니메이션의 12원칙을 활요하면 좀더 쫀득한 모션이 될겁니다 :)
🔥 이 원칙을 익히면, 보다 직관적이고 감성적인 애니메이션을 만들 수 있습니다!
📌 애니메이션의 12원칙이 중요한 이유

✅ 1. 자연스럽고 현실적인 움직임 구현
애니메이션은 현실을 기반으로 하지만, 실제보다 더 과장되거나 생동감 있게 표현해야 합니다.
💡 예시: 캐릭터가 점프할 때 단순히 떠오르는 것이 아니라, 무릎을 구부렸다가(안테시페이션) 점프하고, 착지 후 약간 흔들리는(팔로우 스루) 동작을 추가하면 훨씬 자연스러워집니다.
✅ 2. 감정과 개성 전달
움직임만으로도 캐릭터의 감정과 성격을 표현할 수 있어야 합니다.
💡 예시: 스쿼시와 스트레치를 활용하면 캐릭터가 놀랐을 때 눈이 커지거나, 실망할 때 몸이 축 처지는 효과를 줄 수 있습니다.
✅ 3. 관객의 몰입도를 높이는 스토리텔링
애니메이션은 단순한 움직임이 아니라 이야기를 전달하는 매체입니다.
💡 예시: *안테시페이션(Anticipation)*을 통해 다음 동작을 암시하거나, *연출(Appeal)*을 활용해 강렬한 인상을 남길 수 있습니다.
✅ 4. 직관적인 이해 가능
현실 세계의 물리 법칙을 따르면서도 과장된 연출을 활용하면 더욱 직관적인 애니메이션이 됩니다.
💡 예시: *슬로우 인 & 슬로우 아웃(Slow In & Slow Out)*을 사용하면 캐릭터가 갑자기 멈추거나 움직이는 부자연스러움을 방지할 수 있습니다.
✅ 5. 다양한 미디어에서 활용 가능
애니메이션의 12원칙은 2D뿐만 아니라 3D 애니메이션, 게임, UX/UI 디자인, 영상 편집, 모션 그래픽 등 다양한 분야에서 활용됩니다.
💡 예시: 영상 편집에서는 슬로우 인 & 슬로우 아웃을 활용한 모션 그래픽이, 게임에서는 *팔로우 스루(Follow Through)*를 이용한 캐릭터 애니메이션이 중요합니다.
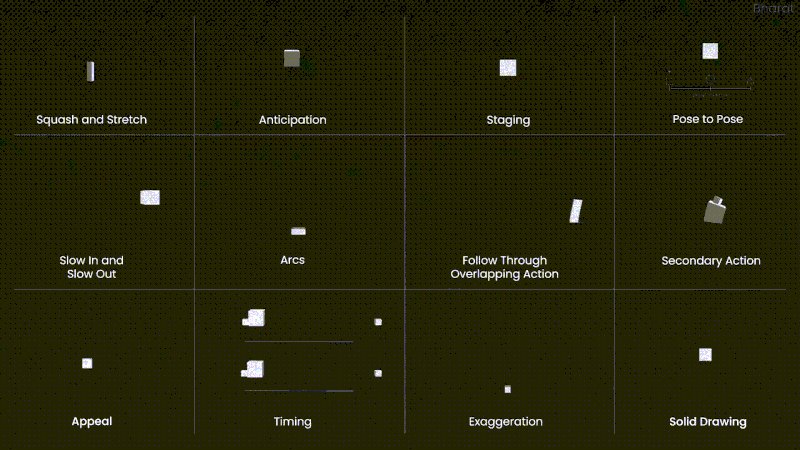
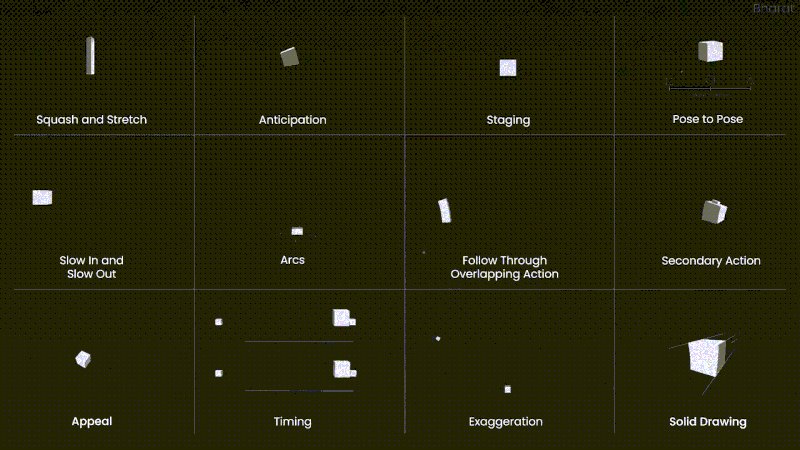
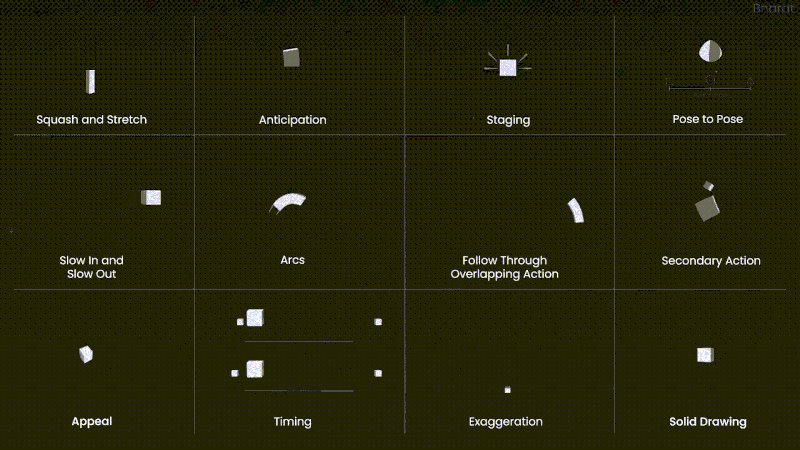
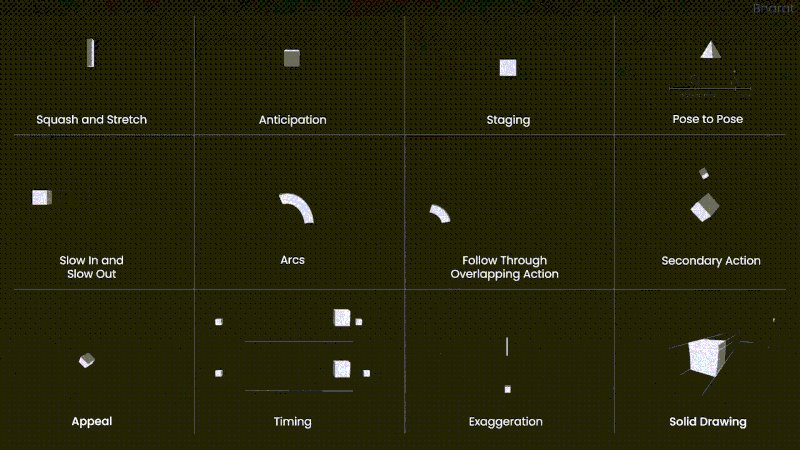
애니메이션의 12원칙 – 상세 설명
1. 스쿼시와 스트레치 (Squash & Stretch)

📌 개체의 탄력성과 형태 변형을 통해 자연스러운 움직임을 만든다.
✔ 적용 예시: 공이 바닥에 튀길 때 눌렸다가(스쿼시) 다시 늘어나며(스트레치) 튀어오르는 움직임
✔ 왜 중요한가?: 움직임의 탄력성과 질량감을 강조하여 보다 생동감 있는 애니메이션 연출 가능
💡 어디서 활용될까?
- 애니메이션 캐릭터의 점프, 달리기, 표정 변화
- 영상 편집에서 모션 그래픽의 로고 애니메이션
- 게임에서 캐릭터의 물리적 반응 표현
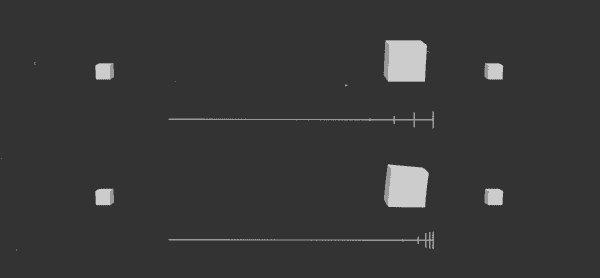
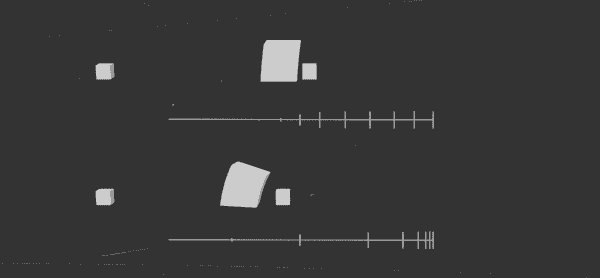
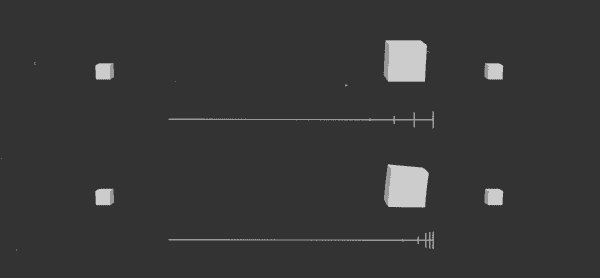
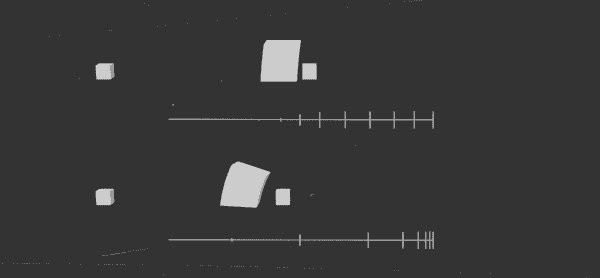
2. 타이밍과 속도 (Timing & Spacing)

📌 프레임 간격을 조절하여 동작의 속도와 무게감을 조절한다.
✔ 적용 예시: 빠르게 달리는 캐릭터와 천천히 걷는 캐릭터의 차이
✔ 왜 중요한가?: 타이밍이 다르면 동작의 성격이 완전히 달라지며 감정과 분위기를 전달할 수 있음
💡 어디서 활용될까?
- 영화 및 광고에서 감성적인 씬 연출
- 유튜브 영상에서 템포 조절을 통한 몰입감 증가
- 모션 그래픽에서 요소 간의 자연스러운 전환
3. 안테시페이션 (Anticipation)

📌 움직임이 시작되기 전에 준비 동작을 추가하여 자연스럽게 연결한다.
✔ 적용 예시: 캐릭터가 점프하기 전에 무릎을 구부려 힘을 모으는 동작
✔ 왜 중요한가?: 시청자가 다음 동작을 예측할 수 있도록 도와주며, 움직임을 더 자연스럽게 표현
💡 어디서 활용될까?
- 액션 장면에서 캐릭터의 동작을 강조할 때
- 모션 그래픽에서 화면 전환을 더욱 부드럽게 만들 때
- 광고 영상에서 시청자의 시선을 유도할 때
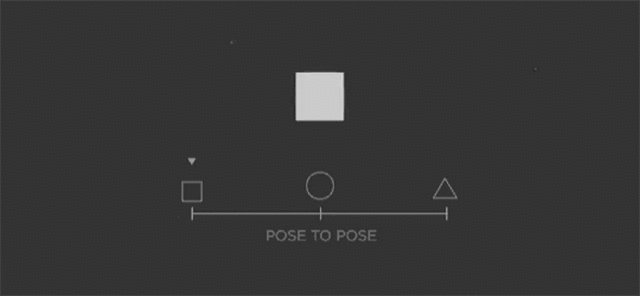
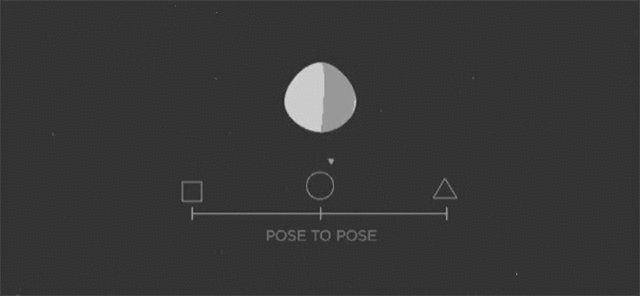
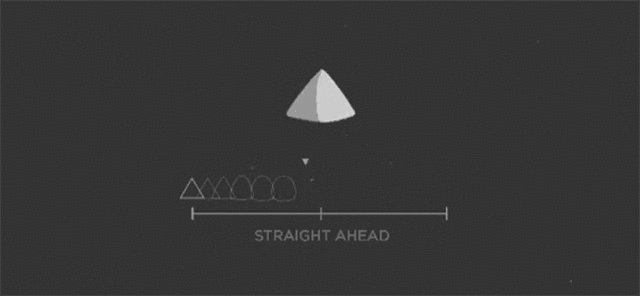
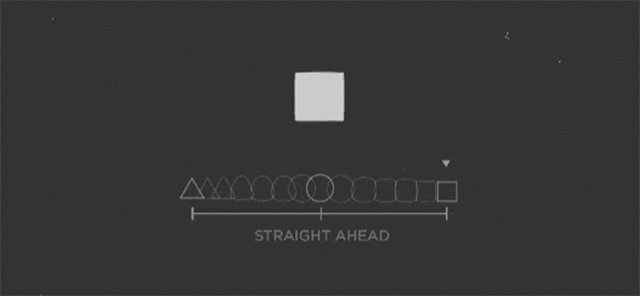
4. 스트레이트 어헤드와 포즈 투 포즈 (Straight Ahead & Pose to Pose)

📌 애니메이션을 제작하는 두 가지 접근 방식
✔ 스트레이트 어헤드 방식: 처음부터 끝까지 순차적으로 애니메이션을 그리는 방식
✔ 포즈 투 포즈 방식: 중요한 키 포즈(Key Pose)를 먼저 만들고, 그 사이의 동작을 채워가는 방식
💡 어디서 활용될까?
- 빠른 액션 장면에서는 스트레이트 어헤드 방식
- 정교한 연출이 필요한 장면에서는 포즈 투 포즈 방식
5. 팔로우 스루와 오버래핑 액션 (Follow Through & Overlapping Action)

📌 움직임이 끝난 후에도 관성에 의해 일부 요소가 계속 움직이게 만든다.
✔ 적용 예시: 캐릭터가 뛰어내릴 때 머리카락이나 옷자락이 뒤따라 움직이는 장면
✔ 왜 중요한가?: 움직임의 관성과 유연함을 표현하여 보다 사실적인 애니메이션을 만들 수 있음
💡 어디서 활용될까?
- 캐릭터의 헤어 스타일과 옷의 자연스러운 움직임
- 액션 장면에서 더욱 역동적인 표현을 할 때
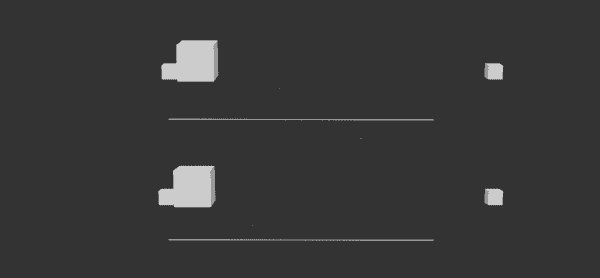
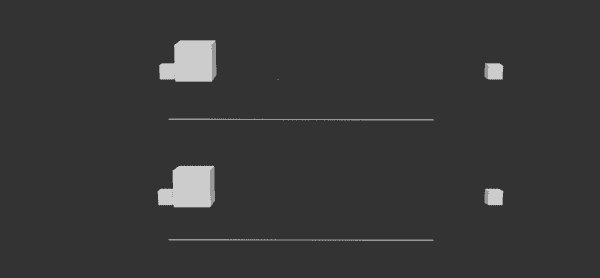
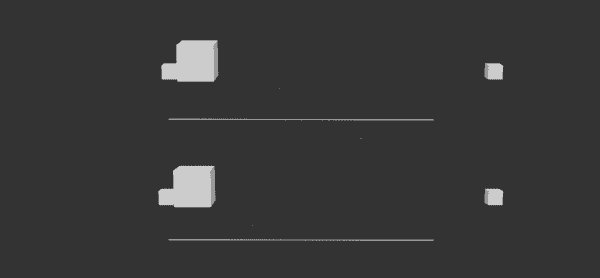
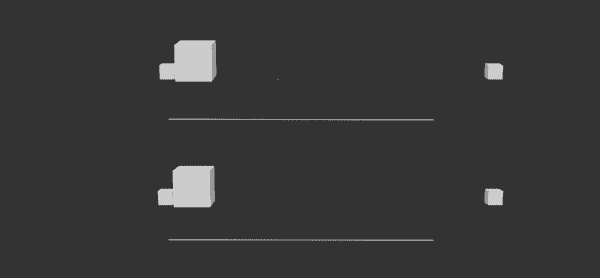
6. 슬로우 인과 슬로우 아웃 (Slow In & Slow Out)

📌 움직임의 시작과 끝을 부드럽게 만들기 위해 속도를 점진적으로 변화시킨다.
✔ 적용 예시: 차가 출발할 때 서서히 가속하고, 멈출 때 천천히 감속하는 동작
✔ 왜 중요한가?: 움직임이 너무 갑작스럽게 시작되거나 끝나면 부자연스럽게 보임
💡 어디서 활용될까?
- 모션 그래픽에서 텍스트 등장 애니메이션
- 게임에서 캐릭터의 자연스러운 움직임 구현
7. 곡선 운동 (Arcs)

📌 자연스러운 곡선형 움직임을 활용하여 생동감을 부여한다.
✔ 적용 예시: 공이 포물선을 그리며 튀어 오르는 움직임
✔ 왜 중요한가?: 자연스럽지 않은 직선 움직임은 인위적으로 보일 수 있음
💡 어디서 활용될까?
- 게임에서 캐릭터의 자연스러운 이동 구현
- 광고 및 유튜브 영상에서 부드러운 모션 그래픽 연출
8. 이차 동작 (Secondary Action)

📌 주 동작을 보완하는 추가적인 움직임을 통해 캐릭터의 감정을 강조한다.
✔ 적용 예시: 캐릭터가 말하면서 손짓을 함께 하는 장면
✔ 왜 중요한가?: 캐릭터의 성격과 감정을 더욱 풍부하게 전달할 수 있음
9. 타이밍 (Timing)

📌 움직임의 속도를 조절하여 다양한 감정을 표현한다.
✔ 적용 예시: 느린 움직임은 차분함을, 빠른 움직임은 긴박함을 강조
✔ 왜 중요한가?: 영상의 감정선과 리듬을 조절하는 데 중요한 역할
10. 과장 (Exaggeration)

📌 현실보다 과장된 표현을 사용하여 더욱 강한 인상을 남긴다.
✔ 적용 예시: 캐릭터의 표정을 더욱 극적으로 표현
✔ 왜 중요한가?: 현실적인 움직임보다 감정 전달이 더욱 명확해짐
11. 고유의 이미지 (Solid Drawing)

📌 입체적이고 사실적인 디자인을 통해 더 깊이 있는 캐릭터를 만든다.
✔ 적용 예시: 3D 애니메이션에서 캐릭터의 구조를 명확하게 표현
12. 매력적이고 연기적인 연출 (Appeal)

📌 캐릭터의 개성과 매력을 살려 관객이 더욱 몰입할 수 있도록 만든다.
✔ 적용 예시: 디즈니 캐릭터들의 친근한 디자인과 연출
🎬 마무리 – 애니메이션 12원칙을 익혀보세요!
오늘은 애니메이션의 12원칙을 소개해 드렸습니다.
이 원칙들은 영상 편집, 게임, 영화, 광고, UX/UI 디자인 등 다양한 분야에서 활용됩니다.
🔥 여러분이 가장 많이 사용하는 원칙은 무엇인가요?
📢 댓글로 공유해 주세요!
💡 더 유익한 정보를 원하신다면 공감과 구독 부탁드립니다! 😊
'영상편집 TIP > 애프터 이펙트(Ae) 튜토리얼' 카테고리의 다른 글
| 애프터 이펙트 유료 플러그인 – 강력한 이펙트 & 글로우 효과 플러그인 추천 (4) | 2025.02.06 |
|---|---|
| 애프터 이펙트 무료 플러그인 모음🎬 | 작업 속도 2배 빨라지는 필수 플러그인 (4) | 2025.02.05 |
| 애프터 이펙트 패널 정리만으로 작업 속도 2배 UP! 최적화 가이드 (4) | 2025.01.31 |
